Code wordpress nút gọi điện rung lắc cho website trên PC và mobile

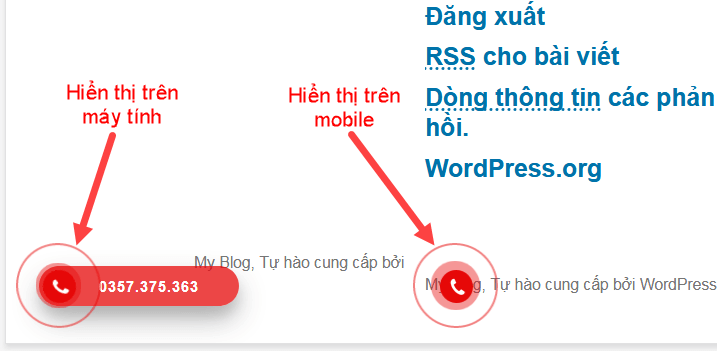
Với nút gọi này, khi khách hàng truy cập trên máy tính thì họ sẽ nhìn thấy số hotline và có thể tự bấm số để gọi cho bạn. Còn nếu khách truy cập bằng mobile thì họ chỉ cần click vào là gọi cho bạn được luôn.
OK. Dưới đây mình sẽ hướng dẫn bạn tạo nút gọi điện thoại cho web theo 2 cách. Đó là dùng code và dùng plugin.
Code chèn nút gọi điện rung lắc cho website
Đây là cách thứ nhất, dành cho bạn nào biết về code có thể dùng code HTML và CSS dưới đây để tạo nút gọi điện thoại.
Chèn code sau vào phần footer của web.
P/s: Bạn nhớ sửa lại số điện thoại thành số điện thoại của bạn nhé.
| <div class="hotline-phone-ring-wrap"> | |
| <div class="hotline-phone-ring"> | |
| <div class="hotline-phone-ring-circle"></div> | |
| <div class="hotline-phone-ring-circle-fill"></div> | |
| <div class="hotline-phone-ring-img-circle"> | |
| <a href="tel:0987654321" class="pps-btn-img"> | |
| <img src="https://nguyenhung.net/wp-content/uploads/2019/05/icon-call-nh.png" alt="Gọi điện thoại" width="50"> | |
| </a> | |
| </div> | |
| </div> | |
| <div class="hotline-bar"> | |
| <a href="tel:0987654321"> | |
| <span class="text-hotline">0987.654.321</span> | |
| </a> | |
| </div> | |
| </div> |
Sau đó, chèn đoạn CSS dưới đây vào file style.css trong theme bạn đang dùng.
P/s: Nếu bạn biết về CSS có thể chỉnh sửa lại màu sắc, kích thước cho phù hợp với web của bạn.
| .hotline-phone-ring-wrap { | |
| position: fixed; | |
| bottom: 0; | |
| left: 0; | |
| z-index: 999999; | |
| } | |
| .hotline-phone-ring { | |
| position: relative; | |
| visibility: visible; | |
| background-color: transparent; | |
| width: 110px; | |
| height: 110px; | |
| cursor: pointer; | |
| z-index: 11; | |
| -webkit-backface-visibility: hidden; | |
| -webkit-transform: translateZ(0); | |
| transition: visibility .5s; | |
| left: 0; | |
| bottom: 0; | |
| display: block; | |
| } | |
| .hotline-phone-ring-circle { | |
| width: 85px; | |
| height: 85px; | |
| top: 10px; | |
| left: 10px; | |
| position: absolute; | |
| background-color: transparent; | |
| border-radius: 100%; | |
| border: 2px solid #e60808; | |
| -webkit-animation: phonering-alo-circle-anim 1.2s infinite ease-in-out; | |
| animation: phonering-alo-circle-anim 1.2s infinite ease-in-out; | |
| transition: all .5s; | |
| -webkit-transform-origin: 50% 50%; | |
| -ms-transform-origin: 50% 50%; | |
| transform-origin: 50% 50%; | |
| opacity: 0.5; | |
| } | |
| .hotline-phone-ring-circle-fill { | |
| width: 55px; | |
| height: 55px; | |
| top: 25px; | |
| left: 25px; | |
| position: absolute; | |
| background-color: rgba(230, 8, 8, 0.7); | |
| border-radius: 100%; | |
| border: 2px solid transparent; | |
| -webkit-animation: phonering-alo-circle-fill-anim 2.3s infinite ease-in-out; | |
| animation: phonering-alo-circle-fill-anim 2.3s infinite ease-in-out; | |
| transition: all .5s; | |
| -webkit-transform-origin: 50% 50%; | |
| -ms-transform-origin: 50% 50%; | |
| transform-origin: 50% 50%; | |
| } | |
| .hotline-phone-ring-img-circle { | |
| background-color: #e60808; | |
| width: 33px; | |
| height: 33px; | |
| top: 37px; | |
| left: 37px; | |
| position: absolute; | |
| background-size: 20px; | |
| border-radius: 100%; | |
| border: 2px solid transparent; | |
| -webkit-animation: phonering-alo-circle-img-anim 1s infinite ease-in-out; | |
| animation: phonering-alo-circle-img-anim 1s infinite ease-in-out; | |
| -webkit-transform-origin: 50% 50%; | |
| -ms-transform-origin: 50% 50%; | |
| transform-origin: 50% 50%; | |
| display: -webkit-box; | |
| display: -webkit-flex; | |
| display: -ms-flexbox; | |
| display: flex; | |
| align-items: center; | |
| justify-content: center; | |
| } | |
| .hotline-phone-ring-img-circle .pps-btn-img { | |
| display: -webkit-box; | |
| display: -webkit-flex; | |
| display: -ms-flexbox; | |
| display: flex; | |
| } | |
| .hotline-phone-ring-img-circle .pps-btn-img img { | |
| width: 20px; | |
| height: 20px; | |
| } | |
| .hotline-bar { | |
| position: absolute; | |
| background: rgba(230, 8, 8, 0.75); | |
| height: 40px; | |
| width: 180px; | |
| line-height: 40px; | |
| border-radius: 3px; | |
| padding: 0 10px; | |
| background-size: 100%; | |
| cursor: pointer; | |
| transition: all 0.8s; | |
| -webkit-transition: all 0.8s; | |
| z-index: 9; | |
| box-shadow: 0 14px 28px rgba(0, 0, 0, 0.25), 0 10px 10px rgba(0, 0, 0, 0.1); | |
| border-radius: 50px !important; | |
| /* width: 175px !important; */ | |
| left: 33px; | |
| bottom: 37px; | |
| } | |
| .hotline-bar > a { | |
| color: #fff; | |
| text-decoration: none; | |
| font-size: 15px; | |
| font-weight: bold; | |
| text-indent: 50px; | |
| display: block; | |
| letter-spacing: 1px; | |
| line-height: 40px; | |
| font-family: Arial; | |
| } | |
| .hotline-bar > a:hover, | |
| .hotline-bar > a:active { | |
| color: #fff; | |
| } | |
| @-webkit-keyframes phonering-alo-circle-anim { | |
| 0% { | |
| -webkit-transform: rotate(0) scale(0.5) skew(1deg); | |
| -webkit-opacity: 0.1; | |
| } | |
| 30% { | |
| -webkit-transform: rotate(0) scale(0.7) skew(1deg); | |
| -webkit-opacity: 0.5; | |
| } | |
| 100% { | |
| -webkit-transform: rotate(0) scale(1) skew(1deg); | |
| -webkit-opacity: 0.1; | |
| } | |
| } | |
| @-webkit-keyframes phonering-alo-circle-fill-anim { | |
| 0% { | |
| -webkit-transform: rotate(0) scale(0.7) skew(1deg); | |
| opacity: 0.6; | |
| } | |
| 50% { | |
| -webkit-transform: rotate(0) scale(1) skew(1deg); | |
| opacity: 0.6; | |
| } | |
| 100% { | |
| -webkit-transform: rotate(0) scale(0.7) skew(1deg); | |
| opacity: 0.6; | |
| } | |
| } | |
| @-webkit-keyframes phonering-alo-circle-img-anim { | |
| 0% { | |
| -webkit-transform: rotate(0) scale(1) skew(1deg); | |
| } | |
| 10% { | |
| -webkit-transform: rotate(-25deg) scale(1) skew(1deg); | |
| } | |
| 20% { | |
| -webkit-transform: rotate(25deg) scale(1) skew(1deg); | |
| } | |
| 30% { | |
| -webkit-transform: rotate(-25deg) scale(1) skew(1deg); | |
| } | |
| 40% { | |
| -webkit-transform: rotate(25deg) scale(1) skew(1deg); | |
| } | |
| 50% { | |
| -webkit-transform: rotate(0) scale(1) skew(1deg); | |
| } | |
| 100% { | |
| -webkit-transform: rotate(0) scale(1) skew(1deg); | |
| } | |
| } | |
| @media (max-width: 768px) { | |
| .hotline-bar { | |
| display: none; | |
| } | |
| } |
Chèn nút gọi điện cho web qua Google Tag Manager
Nếu bạn nào đã cài đặt Google Tag Manager cho web rồi thì có thể sử dụng đoạn code dưới đây và chèn vào web thông qua thẻ HTML Tùy Chỉnh.
| <style> | |
| .hotline-phone-ring-wrap { | |
| position: fixed; | |
| bottom: 0; | |
| left: 0; | |
| z-index: 999999; | |
| } | |
| .hotline-phone-ring { | |
| position: relative; | |
| visibility: visible; | |
| background-color: transparent; | |
| width: 110px; | |
| height: 110px; | |
| cursor: pointer; | |
| z-index: 11; | |
| -webkit-backface-visibility: hidden; | |
| -webkit-transform: translateZ(0); | |
| transition: visibility .5s; | |
| left: 0; | |
| bottom: 0; | |
| display: block; | |
| } | |
| .hotline-phone-ring-circle { | |
| width: 85px; | |
| height: 85px; | |
| top: 10px; | |
| left: 10px; | |
| position: absolute; | |
| background-color: transparent; | |
| border-radius: 100%; | |
| border: 2px solid #e60808; | |
| -webkit-animation: phonering-alo-circle-anim 1.2s infinite ease-in-out; | |
| animation: phonering-alo-circle-anim 1.2s infinite ease-in-out; | |
| transition: all .5s; | |
| -webkit-transform-origin: 50% 50%; | |
| -ms-transform-origin: 50% 50%; | |
| transform-origin: 50% 50%; | |
| opacity: 0.5; | |
| } | |
| .hotline-phone-ring-circle-fill { | |
| width: 55px; | |
| height: 55px; | |
| top: 25px; | |
| left: 25px; | |
| position: absolute; | |
| background-color: rgba(230, 8, 8, 0.7); | |
| border-radius: 100%; | |
| border: 2px solid transparent; | |
| -webkit-animation: phonering-alo-circle-fill-anim 2.3s infinite ease-in-out; | |
| animation: phonering-alo-circle-fill-anim 2.3s infinite ease-in-out; | |
| transition: all .5s; | |
| -webkit-transform-origin: 50% 50%; | |
| -ms-transform-origin: 50% 50%; | |
| transform-origin: 50% 50%; | |
| } | |
| .hotline-phone-ring-img-circle { | |
| background-color: #e60808; | |
| width: 33px; | |
| height: 33px; | |
| top: 37px; | |
| left: 37px; | |
| position: absolute; | |
| background-size: 20px; | |
| border-radius: 100%; | |
| border: 2px solid transparent; | |
| -webkit-animation: phonering-alo-circle-img-anim 1s infinite ease-in-out; | |
| animation: phonering-alo-circle-img-anim 1s infinite ease-in-out; | |
| -webkit-transform-origin: 50% 50%; | |
| -ms-transform-origin: 50% 50%; | |
| transform-origin: 50% 50%; | |
| display: -webkit-box; | |
| display: -webkit-flex; | |
| display: -ms-flexbox; | |
| display: flex; | |
| align-items: center; | |
| justify-content: center; | |
| } | |
| .hotline-phone-ring-img-circle .pps-btn-img { | |
| display: -webkit-box; | |
| display: -webkit-flex; | |
| display: -ms-flexbox; | |
| display: flex; | |
| } | |
| .hotline-phone-ring-img-circle .pps-btn-img img { | |
| width: 20px; | |
| height: 20px; | |
| } | |
| .hotline-bar { | |
| position: absolute; | |
| background: rgba(230, 8, 8, 0.75); | |
| height: 40px; | |
| width: 180px; | |
| line-height: 40px; | |
| border-radius: 3px; | |
| padding: 0 10px; | |
| background-size: 100%; | |
| cursor: pointer; | |
| transition: all 0.8s; | |
| -webkit-transition: all 0.8s; | |
| z-index: 9; | |
| box-shadow: 0 14px 28px rgba(0, 0, 0, 0.25), 0 10px 10px rgba(0, 0, 0, 0.1); | |
| border-radius: 50px !important; | |
| /* width: 175px !important; */ | |
| left: 33px; | |
| bottom: 37px; | |
| } | |
| .hotline-bar > a { | |
| color: #fff; | |
| text-decoration: none; | |
| font-size: 15px; | |
| font-weight: bold; | |
| text-indent: 50px; | |
| display: block; | |
| letter-spacing: 1px; | |
| line-height: 40px; | |
| font-family: Arial; | |
| } | |
| .hotline-bar > a:hover, | |
| .hotline-bar > a:active { | |
| color: #fff; | |
| } | |
| @-webkit-keyframes phonering-alo-circle-anim { | |
| 0% { | |
| -webkit-transform: rotate(0) scale(0.5) skew(1deg); | |
| -webkit-opacity: 0.1; | |
| } | |
| 30% { | |
| -webkit-transform: rotate(0) scale(0.7) skew(1deg); | |
| -webkit-opacity: 0.5; | |
| } | |
| 100% { | |
| -webkit-transform: rotate(0) scale(1) skew(1deg); | |
| -webkit-opacity: 0.1; | |
| } | |
| } | |
| @-webkit-keyframes phonering-alo-circle-fill-anim { | |
| 0% { | |
| -webkit-transform: rotate(0) scale(0.7) skew(1deg); | |
| opacity: 0.6; | |
| } | |
| 50% { | |
| -webkit-transform: rotate(0) scale(1) skew(1deg); | |
| opacity: 0.6; | |
| } | |
| 100% { | |
| -webkit-transform: rotate(0) scale(0.7) skew(1deg); | |
| opacity: 0.6; | |
| } | |
| } | |
| @-webkit-keyframes phonering-alo-circle-img-anim { | |
| 0% { | |
| -webkit-transform: rotate(0) scale(1) skew(1deg); | |
| } | |
| 10% { | |
| -webkit-transform: rotate(-25deg) scale(1) skew(1deg); | |
| } | |
| 20% { | |
| -webkit-transform: rotate(25deg) scale(1) skew(1deg); | |
| } | |
| 30% { | |
| -webkit-transform: rotate(-25deg) scale(1) skew(1deg); | |
| } | |
| 40% { | |
| -webkit-transform: rotate(25deg) scale(1) skew(1deg); | |
| } | |
| 50% { | |
| -webkit-transform: rotate(0) scale(1) skew(1deg); | |
| } | |
| 100% { | |
| -webkit-transform: rotate(0) scale(1) skew(1deg); | |
| } | |
| } | |
| @media (max-width: 768px) { | |
| .hotline-bar { | |
| display: none; | |
| } | |
| } | |
| </style> | |
| <div class="hotline-phone-ring-wrap"> | |
| <div class="hotline-phone-ring"> | |
| <div class="hotline-phone-ring-circle"></div> | |
| <div class="hotline-phone-ring-circle-fill"></div> | |
| <div class="hotline-phone-ring-img-circle"> | |
| <a href="tel:0987654321" class="pps-btn-img"> | |
| <img src="https://nguyenhung.net/wp-content/uploads/2019/05/icon-call-nh.png" alt="Gọi điện thoại" width="50"> | |
| </a> | |
| </div> | |
| </div> | |
| <div class="hotline-bar"> | |
| <a href="tel:0987654321"> | |
| <span class="text-hotline">0987.654.321</span> | |
| </a> | |
| </div> | |
| </div> |
Plugin tạo nút gọi điện thoại rung lắc đẹp cho web
Đối với web WordPress, việc tạo nút gọi điện thoại rất đơn giản với sự trợ giúp của plugin. Có nhiều plugin có thể hỗ trợ tạo nút gọi điện nhưng mình thấy thích nhất vẫn là plugin Hotline Phone Ring.
Với plugin này, bạn có thể không biết code vẫn có thể dễ dàng tùy chỉnh màu sắc, kiểu hiển thị cho nút gọi điện thoại.
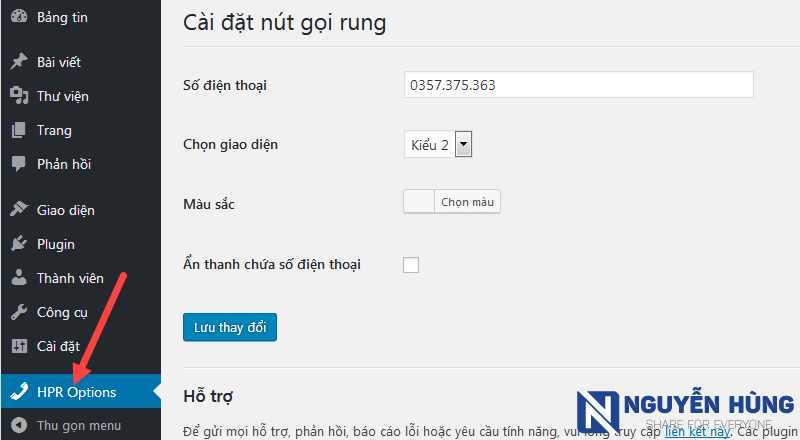
Sau khi cài plugin xong, bạn sẽ thấy menu HPR Options. Đây là phần thiết lập cho plugin, nó rất đơn giản như sau:

Trong đó:
- Số điện thoại: Nhập số hotline bạn muốn hiện thị trên web đê người dùng gọi cho bạn.
- Chọn giao diện: Hiện tại có 2 kiểu hiển thị cho bạn lựa chọn. Hãy chọn sau đó ấn lưu xem kiểu nào phù hợp với web nhé.
- Màu sắc: Chọn màu sắc hiển thị cho nút gọi điện thoại.
- Ấn thanh chứ số điện thoại: Tích vào nếu bạn muốn nó chỉ hiện thị nút Call rung lắc trên máy tính chứ không hiển thị số điện thoại.
Nguồn: https://nguyenhung.net/tao-nut-goi-dien-cho-web.html